AngularJS
Angular JS is used in Angular JS development for the JavaScript framework, and it has gone under several changes since it was published in 2009. Now the AngularJS developers use Angular V9, available with advanced features.
. Meteor
Meteor is considered as one of the best JavaScript frameworks, which is popular for faster software development. This is an open-source JavaScript framework that is written in Node.JS.
Laravel
Day-to-day operations like authentication, routing, sessions, and caching have become easy with Laravel, which is considered as one of the prominent PHP frameworks for web development. Some of the web app development companies in India are leaning forward this framework because of its pleasing and entertaining process.
Express
Express is a popular framework for Node.js that is fast, flexible, and minimal. Due to its robust features, Express JS development is hugely beneficial for mobile and web app development.
Ruby On Rails
In the early 2000s, the Web application development landscape differed greatly from today. Java-based J2EE was the de facto framework for Web development back then. It was quite heavyweight and needed lots of plumbing. Writing a simple hello world application needed significant effort.
David Heinemeier Hansson created Ruby on Rails as a Server-Side Web development framework that supported MVC pattern and Ruby programming language. It introduced many novel ideas and concepts: Convention over Configuration (CoC), Don’t Repeat Yourself (DRY)
It is the most disruptive Web framework and influenced most of the frameworks in this list directly or indirectly.
ASP.NET Core
In recent years, Microsoft is modernizing its Tech Stack with innovative, modern, futuristic design that would fulfill modern Software Development needs. Microsoft reworks its one of the Flagship Software Development Tech Stack ASP.
NET, which was highly successful in developing Web Applications in the Microsoft realm. In 2021, Microsoft released the successor of ASP.NET as ASP.NET Core, which is open-source and a complete rework of its predecessor. It is a modular Web framework that can run on multiple platforms and works seamlessly with modern JavaScript Client-side frameworks.
Spring
Some JavaScript development companies use Spring to develop a robust application. This framework uses IoC for lightweight application development.
Cons of angular
- It can be extremely time-consuming if you aren’t familiar with MVC
- For applying design changes, you will have to rewrite lots of mark up
- It is challenging to use for isomorphic applications
Cons of ember
- Due to the helper function, two-way data binding is more complicated
- Lack of server-side rendering
Cons of meteorjs
• A website may run slowly.
• Only syncs with MongoDB database
Cons of nodejs
- If you’re using Node, working with a relational database is pain
- Isn’t suitable for CPU-intensive tasks
Cons of reactjs
- View-orientedness is one of the drawback of ReactJS. It should be found ‘Model’ & ‘Controller’ to resolve ‘View’ issue.
- There is a need for more code in some cases.
Cons of ruby on rails
- Poor documentation
- Hosting issues; Many host servers are supporting Ruby-like EnginesYard and Amazon EC2. However, resources in Rails could be much better than PHP-based sites due to which not all of the web hosts support Rails.
Hope the above article is helpful in describing about the
with its pros and cons.
Demand in the job market:
Ruby on Rails has significantly lowered the barrier to Web development. As a result, many companies already have significant Ruby on Rails codebase, which is reflected by the high number of Job openings for Ruby on Rails developers:
Ember
It is an open-source JavaScript web framework based on the MVVM pattern. It permits developers to build Single Page web applications by merging common idioms & best practices into the framework. Prefer EmberJS if you want to be able very productive and not think much about your dev environment.
Natively supported programming languages:
Python
Nodejs
NodeJS is an open-source JS cross-platform runtime environment which is assembled on Chrome’s V8 engine. It delivers blazing fast speed with high performance. It has become an excellent choice for real-time web applications as it is written in JavaScript.
Php rapid database development framework
Popularity:
Feature-wise, ASP.NET Core is the best Server-Side Web framework. As often happens with a reworked framework, many Windows developers are still stuck with classic ASP.NET, affecting ASP.NET Core’s popularity. Nevertheless, it is becoming increasingly popular over time.
Although the youngest framework in this list, it still has high GitHub stars:
The StackOverflow Developer survey 2020 ranked ASP.NET Core as the 6th most popular Web Framework:
Pros of ember
- In-built testing Tools
- Active community & support
- With a single terminal command, numerous extensions can be installed quickly to your application.
Pros of meteorjs
- Turn your Meteor application into Android or iOS app.
- Seamless communication between client and server
- In-built support of Progressive web apps.
Pros of nodejs
- It is a lightweight and faster platform compared to other frameworks
- Very few guidelines and dependencies with no strict rules
- Adopts Single language, which will result in improvement of your app functionality
Pros of ruby on rails
- Provides advanced array class
- It can be easily connected to Oracle and MySQL
- Availability of maximum tools and libraries
- The team of Ruby On Rails developers can build apps 30-40% faster than developers who are using other languages. The reason is Ruby on Rails consists of ready-made plugins and modules which eventually boost their app development speed and lowers down their efforts.
Pros of vuejs
- Smooth Integration among applications.
- It doesn’t intake more space and tends to give flawless performance over other frameworks.
- It grants a secure learning method through the detailed documentation and lacks in gaining no specialized knowledge about HTML and JavaScript.
- Detailed documentation
Vuejs
Developed by Evan You an ex-Google-employee, Vue is a most swiftly growing JavaScript framework. It is described as a “perceptive, quick MVVM (Model–View–ViewModel) for creating interactive interfaces.
Web framework for rapid development?
Does it have to be PHP? If you’re interested in Python, I would highly recommend web2py for very rapid development. It’s very easy to set up, learn, and use (with lots of built-in defaults), but it’s also very powerful, flexible, and full-featured. It requires no installation or configuration, has no dependencies (the binary distribution even includes the Python interpreter), and includes a web server, a database abstraction layer, a scaffolding app, jQuery for Ajax functionality, and a web-based IDE/administrative interface (see demo). It’s got excellent documentation, and if you have any questions, there’s a very helpful and responsive mailing list.
You can very easily create forms from database tables using the SQLFORM functionality or the even simpler CRUD functionality. The forms are highly customizable and automatically handle field validation and protect against double submission and cross-site request forgery. The scaffolding application also includes a database administration interface (intended for administrator use only) that provides CRUD operations for all database tables (as well as import/export functionality).
Where to use?
When Projects includes-
- Dynamic inputs
- High performance
- Multiple components with changing states
- Active/inactive navigation
Which popular rapid web development frameworks follow the "rails paradigm"?
Personally I think ASP.NET MVC fits the list. Technically the scaffolding bit is/can be done by Visual Studio, rather than the framework itself, but some of the stated design philosophies (sorry, can’t find the links at the time of writing) match you list of CoC, DRY, etc.
Update
From ASP.NET MVC 1.0(Guthrie, Hanselmann, Haack, Conery):
One of the design philosophies ASP.NET MVC embraces is the «Do Not Repeat Yourself» principle (commonly referred to as «DRY»). A DRY design helps eliminate the duplication of code and logic, which ultimately makes applications faster to build and easier to maintain.
Без javascript, не построить веб сайт
Вам приходится бороться со всеми сложностями:
- Ошибки только в runtime
- Динамическая составляющая языка, которая становится проблемой в больших приложениях
- Оказывается null бывает разный ( null, undefined, ‘undefined’ )
- И многие другие “прелести” нетипизированных языков
Вот, говорите у нас c#
Язык C# обладает, наверно, самым богатым функционалом и важно то, что все это можно использовать в рамках Вашей Razor страницы, то есть анонимные функции, лямбда и многое другое, что позволяет проводить рефакторинг Вашего приложения.
- возможность разрабатывать свои Html extensions, которые потом повторно использовать на разных страниц.
@Html.Project().Load(setting => { setting.Template = Selector.Jquery.Id(tmplId); setting.Url = Url.Dispatcher().Query(GetCardsQuery { Client = Html.Selector.Name(r=>r.Client) }); })})примечание: код выполняет туже задачу, что была рассмотренная в первом примере
- анонимные функции для построения MvcHtmlString, прямо во View
@{ Func<bool, mvchtmlstring=""> createComplete = (value) => Html.When(JqueryBind.Change) .Do() .AjaxPost(Url.Dispatcher().Push(new SomeCommand { IsAdmission = each.For(r => r.IsAdmissionComplete) })) .OnSuccess(dsl => // something ) .AsHtmlAttributes() .ToCheckBox(value); } @using (each.Is(r => r.IsComplete)) { @createComplete(true) } @using (each.Not(r => r.IsComplete)) { @createComplete(false) }
Какие доводы ещё в пользу iml?
Если выделить основные преимущества IML, то:
- No JS — эта фича является самой ключевой, потому что именно она выделяет IML на фоне других решений
- Типизация — это эффект от первого пункта, Вам не надо больше изучать замыкания JS, думать что за «var» тут или сколько аргументов передать в function
- Стандарт — декларативный язык на много проще использовать в команде
- JSON ( Rest api ) и клиентские template — многие решения умеют работать в такой связке, но Incoding Framework имеет все средства из «коробки»
Ладно, чем же поможет iml?
IML предлагает набор методов для написания любых клиентских сценариев без JavaScript кода. Браузер работает по принципу событийной модели, и как показала практика, вариантов сценариев не так много.
Давайте рассмотрим стандартный алгоритм:
- Возбуждается событие у DOM элемента ( от имени пользователя или программным путем )
- Выполняется Action ( чаще всего это Ajax-запрос на указанный url )
- Обратный вызов по завершению Action, который запускает цепочку действий ( вставка полученных данных, работа с DOM, обновление CSS, применение JQuery plugin )
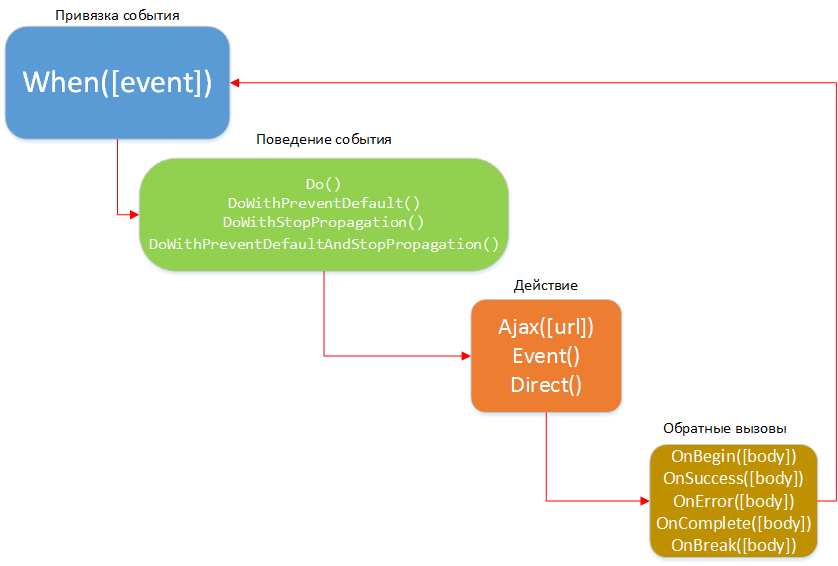
Лучше алгоритм
IML язык декларативный, поэтому его конструкции легко можно описать
- When InitIncoding — когда наступит событие появление элемента на странице
- Do — способ обработки поведения события ( Prevent Default, Stop Propagation )
- Action — ajax запрос на указанный url
примечание: на примере для построения url применяется MVD, но можно и по старинке Url.Action(«controller»,«action», new { Client = Html.Selector.Name(r=>r.Client) }) - On — при удачном завершении Action, выполняем последовательность действий, на примере это вставка данных через template
- AsHtmlAttributes — упаковываем наш IML код в «теплый и надежный» RouteValueDictionary
- ToDiv — объявляем на странице, как Div ( можно в любой tag )
Не имеет аналогов, то как решаются задачи ?
У IML нету прямых аналогов, но конечно есть косвенные:
- JavaScript
- Jquery
- AngularJS, Backbone, Marionette
- TypeScript
Не слышал, у меня же jquery
С появлением Jquery разработка веб приложений стала проще, но с ростом сложности приложений на клиентской стороне скриптовый подход к написанию кода стал не оправдан из-за возрастающего уровня дубляжа, а такие «особенности» JavaScript, как глобальные функции и переменные ещё больше усложняют поддержку крупных проектов.
Новая версия редактора rapid php
Достаточно недавно вышла новая версия этого замечательного редактора. Если вы пользуетесь профессиональными интегрированными средами разработки типа Zend Studio или Eclipse, то я думаю что этот редактор может показать просто убогим. Хотя бы по размеру дистра (всего 5,5 Мб).
Однако тем не менее, выпускать его из виду я думаю нельзя. Итак,

Полную характеристик переписывать нет смысла. Ее можно прочитать на странице загрузки.
А вот удобство по своему опыту работы я опишу.
— Подсветка синтаксиса и дописывание слов это думаю и так понятно.
— Очень удобная подсветка скобок {} [] (). точно не ошибетесь если много чего вложено друг в друга. В новой версии появилась еще подсветка HTML блоков, например DIV или P и все все все. Мелочь, а приятно.
— Возможность прямо из программы подключатся к БД. Если честно, то я этим и не пользовался. так, экспериментировал однажды.
— Code Explorer — вообще не представляю как без нее можно было работать. Это вывод структуры программы — функции, классы, переменные, инклуды. А в новой версии прямо в коде можно узнать где была объявлена функция или переменная буквально двумя кликами.
— поиск. достойный. что тут сказать.
— Да и еще масса интересных вещей, упрощающих кодинг будь то верстка или программирование.
— А еще не помню может и раньше было, но там еще есть классная функция форматирования кода. Если по каим-то причинам не были соблюдены табуляции или код чужой и нечитабельный, то это фича облегчит чтение.
А еще этот редактор просто молниеносно загружается. Очень рекомендую, если вы уже были знакомы с этой программой или не работали с ней раньше.
И маааленькая ложка дегтя на дорожку — она условно-бесплатна. разве это остановит нас? 🙂
Перейти к загрузке Rapid PHP
… немного странно что на офсайте разработчиков в тайтле до сих пор написано Rapid PHP 2007ююю
О, а если без js
В последние время развивается тенденция написания JavaScript, используя типизированный интерпретатор или альтернативный язык
TypeScript
— это возможность писать JavaScript, но в C# подобном синтаксисе. В чем тогда отличие TypeScript от IML:
- не имеет готовых функций ( IML это декларативный язык, который описывает поведение, но не реализацию )
- надо учить новый язык ( IML это C# )
- надо устанавливать дополнительных утилит для формирования результирующего JS ( IML это C# )
- не имеет интеграции с серверной частью ( IML адаптирован под asp.net mvc )
Покажи код, сразу все ясно будет
Html.When(JqueryBind.InitIncoding)
.Do()
.AjaxGet(Url.Dispatcher().Query(GetCardsQuery { Client = Html.Selector.Name(r=>r.Client) }))
.OnSuccess(dsl => dsl.Self().Core().Insert.WithTemplate(idTemplate.ToId()).Html())
.AsHtmlAttributes()
.ToDiv()
Проще всего по структурной схеме разобраться

Прямо таки все хорошо?
Приведу список отрицательных моментов Incoding Framework
- Небольшое сообщество — для open source проектов, очень важно иметь единомышленников, но пока инструмент применяется в рамках
нашей компании и несколькими знакомыми командами - Надо изучать — мы движемся в сторону уменьшения материалов, которые надо изучить для продуктивного использования Incoding Framework, но инструмент покрывает весь цикл разработки
- Документация — за прошлый год было выложено 2 проекта на open source и опубликовано 20 постов в блоге, но пока ещё не все детали освещены
Хорошо, построим архитектуру на ui
Архитектура MVVM или MVС, построенная на JS, обеспечивает коммуникацию с сервером, но когда на стороне клиента появляется своя модель, то приходится её синхронизировать с той, что на серверной стороне и это разделяет разработчиков на front end и back end.
примечание: идея разделения программистов на серверных и клиентских, кажется крайне неудачной, потому что приходится согласовывать их действия и всегда, кто-то работает быстрее, а кто-то медленнее, но если этого не делать, то разработчик должен знать особенности разработки на каждой стороне.
Чтобы не строить архитектуру с нуля, можно воспользоватся готовыми JavaScript framework, например AngularJS, но тогда, Вам надо писать Controller, Routes и многое другое, повторяя уже существующий код на asp.net mvc.Главная проблема, всех javascript framework, это то, что Вам надо писать JS код
Заключение
В начале я написал, что наша компания занимается разными проектами, я подчеркнул, что круг решаемых задач, который стоит перед Incoding Framework очень большой. Многие скажут, что практически каждая фирма разрабатывает для себя свой framework, но мне кажется у нас получился инструмент, который может быть использован и другими командами.
P.S. Рад услышать отзывы и замечания